ওয়েব পেইজের তথ্যগুলোকে সুন্দর সুসংগঠিত ভাবে উপস্থাপন করার জন্য HTML List ব্যবহার করা হয়। বিভিন্ন সংখ্যা বা প্রতীক ব্যবহার করে এই লিষ্ট তৈরি করা হয়। HTML লিষ্ট সাধারনত তিন প্রকার।
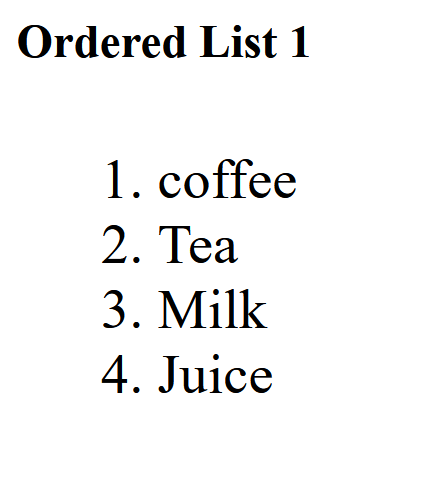
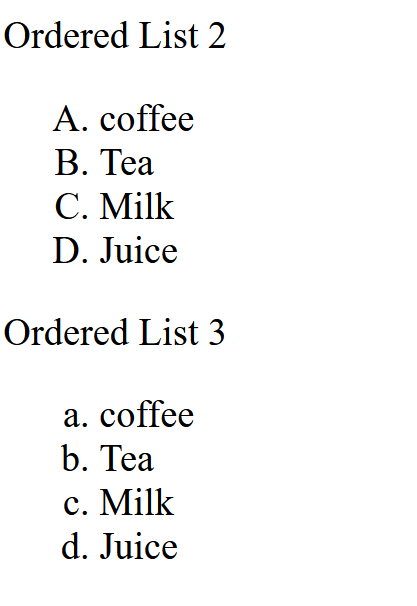
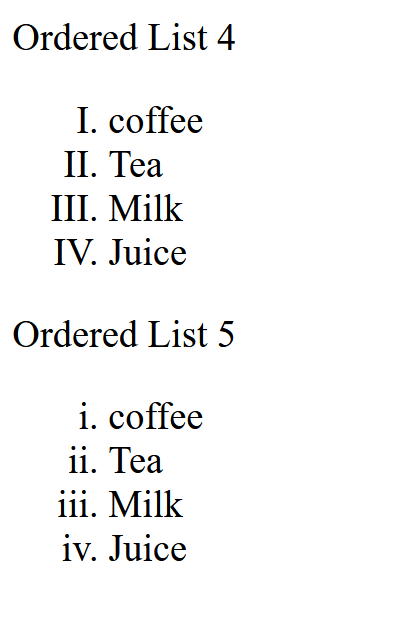
ORDER LISTS /Numbered Lists(<ol>—-</ol>) :
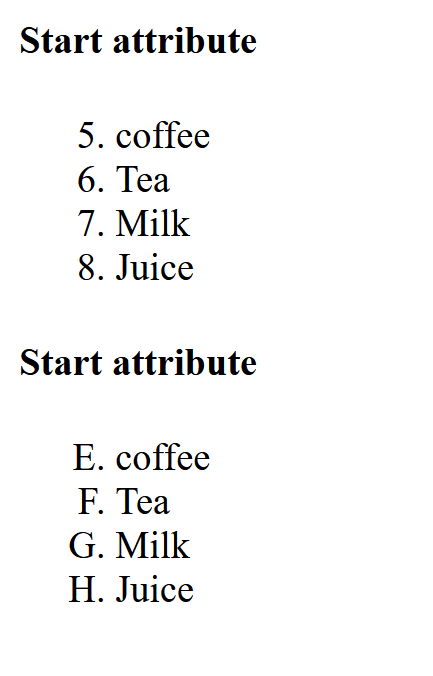
যখন কোন লিষ্টের উপাদানগুলি কোন নির্দিষ্ট ক্রম (নাম্বার) অনুযায়ী সাজানো থাকে তখন তাকে ORDER LISTS / Numbered Lists বলে। Attribute: Type=“1/I/i/A/a” Start=“Any number”
UNORDERED LISTS/Bulleted Lists (<ul>—-</ul>
যখন কোন লিষ্টের উপাদানগুলি কোন নির্দিষ্ট ক্রম (নাম্বার) অনুযায়ী না থেকে বিভিন্ন প্রতীক ব্যবহার করে লিষ্ট তৈরি করা হয় তখন তাকে UNORDERED LISTS/Bulleted Lists বলে।
Attribute : Type=“Square( ∎ )/disc(⚫)/circle( ⚪ )”
DEFINITION LISTS (<DL>…. </DL>)
যখন কোনো লিষ্টের আইটেমগুলোর বর্ননা করার প্রয়োজন হয় তখন এই ধরনের লিষ্ট ব্যবহার করা হয়।






.JPG)